a-blog cmsにPrism.jsを組み込む(webpackでバンドル版)
目次
こんにちは。今週もアウトプットのため、備忘録のため、世界の平和のためにブログ記事を書いていきます。今回のテーマは「Prism.jsをa-blog cmsに組み込んでみる」です。
Prism.jsとは軽量のシンタックスハイライターです。ブログをリニューアルするにあたって、a-blog cms デフォルトのシンタックスハイライターである google-code-prettify だと見た目が可愛らしすぎて技術ブログと合っていないように感じたので別のシンタックスハイライターを導入してみました。
また、ネット上の記事ではCDNやローカルにダウンロードしてから読み込む方法を紹介されている記事が多かったので、今回はwebpackでバンドルして読み込む方法を紹介します。
Prism.js のインストール
npm や yarn を使用して Prism.js をインストールしてください。
$ npm install prismjs
インストールができたら、任意のjsファイル内で Prism.js を import してください。
import Prism from 'prismjs';
Prism.js の設定
ダウンロードして読み込む方法では必要は言語やプラグイン、テーマのみを選択してダウンロードすることができます。そうすることで必要な分だけ読み込むことができるため、パフォーマンスが良くなります。
webpack でバンドルして Prism.js を使用する場合はどうするかというと、専用の babel プラグインである babel-plugin-prismjs を使用します。
最初に、babelプラグインをインストールします。
$ npm install -D babel-plugin-prismjs
babel プラグインをインストールできたら、Prism.jsを import している jsファイルに↓の記述を追加します。これは Prism.js の設定をマニュアルにするための記述です。
import Prism from 'prismjs';
// ここより下を追記
// if you are intending to use Prism functions manually, you will need to set:
Prism.manual = true;
// Run the syntax highlighter
Prism.highlightAll();
上記ができたら、 .babelrc などの babel の設定ファイルで、必要は言語やプラグイン、テーマを設定できます。
{
"plugins": [
[
"prismjs",
{
"languages": ["javascript", "css", "markup", "bash", "scss", "jsx", "tsx", "typescript"],
"plugins": ["line-numbers"],
"theme": "tomorrow",
"css": true
}
]
],
}
language、 plugins 、 theme、 css の項目を設定できます。それぞれについての解説は以下のとおりです。
| langugages | 必要な言語を配列の形で指定できます。すべての言語を使用したい場合は all を指定します。 |
| plugins | 必要なプラグインを配列の形で指定できます。 |
| theme | 使用するテーマを指定できます。 注意としては、テーマ名をそのまま指定するのではなく、Prism.jsのgithubの themes ディレクトリ内にある prism-***.css の *** の部分を記述しなければいけません。 例えば、Tomorrow Night のテーマを利用したい場合は tomorrow night ではなく、tomorrow だけ記述します。 |
| css | Prism.js のcssファイルを読み込むかどうかを指定します。テーマを使用するためには true にする必要があります。デフォルトは false です。 |
言語、プラグイン、テーマの一覧は公式のページで詳しく確認することができます。 https://prismjs.com/
僕は、Tomorrow Night というテーマを選択して、プラグインとしては line-numbers を導入することにしました。
a-blog cms のユニットで使用する
これで Prism.js を導入することができました。Prism.js のシンタックスハイライトを有効にするには code タグに以下のように lang-XXX というクラスを付ける必要があります。
<pre><code class=" lang-javascript">
console.log('テスト');
</code></pre>
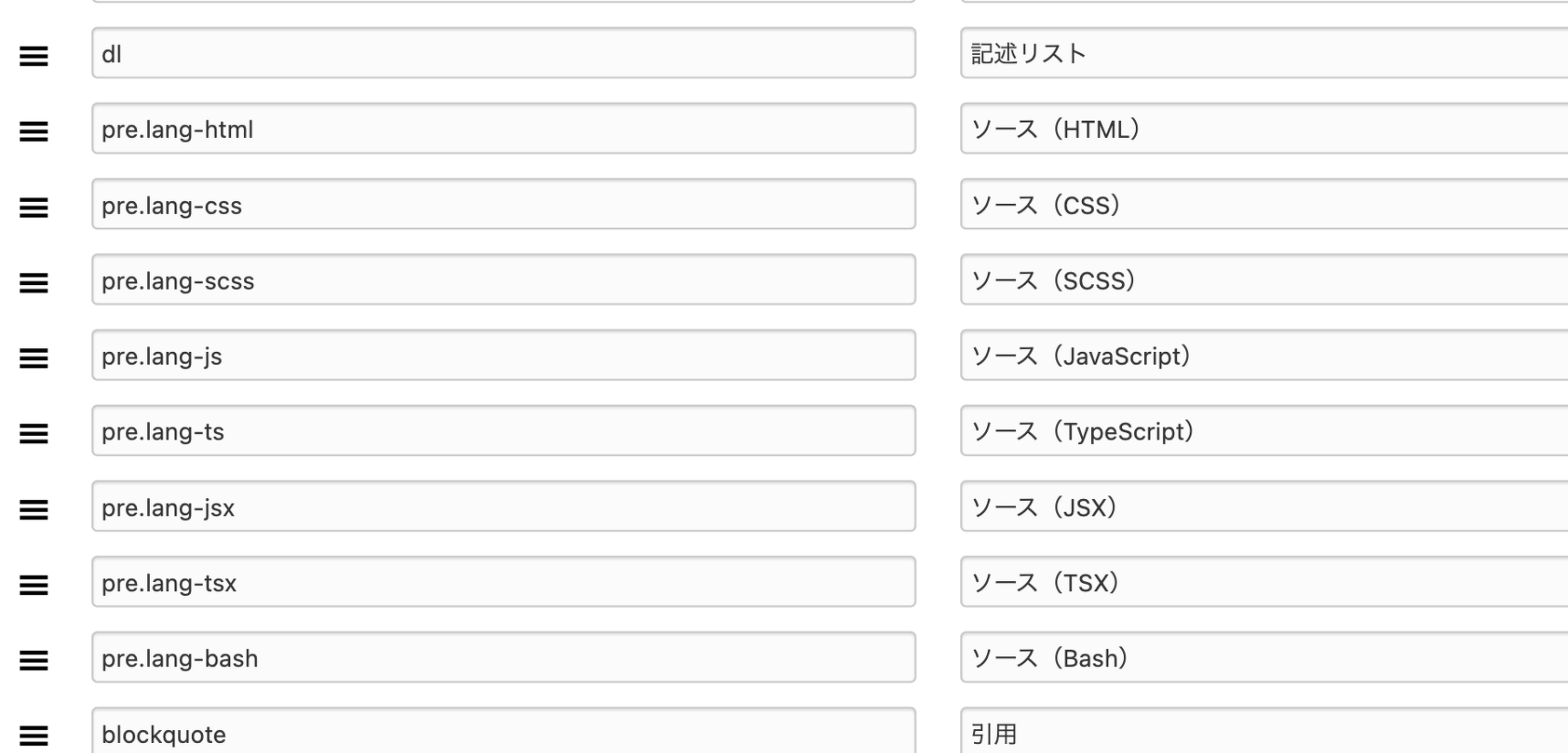
a-blog cmsではユニットのタグに任意の class を設定することができるテキストタグセレクトという機能があります。
下記の画像のように pre タグに設定したい class を追記します。
次にテンプレートを編集します。編集するテンプレートは /themes/system/include/unit.html です。自分のテーマに持ってきて継承して編集します。↓の部分を書き換えます。
<!-- BEGIN pre -->
<div class="entry-container"><pre{class}>{text}</pre></div><!-- END pre --><!-- BEGIN none -->
実際に classを付与したいのは pre タグではなく code タグなので、以下のようにします。
また、line-numbers をプラグインを使用するために pre タグに class="line-numbers" を追記しています。
<!-- BEGIN pre -->
<pre class="line-numbers"><code{class}>{text}</code></pre><!-- END pre -->
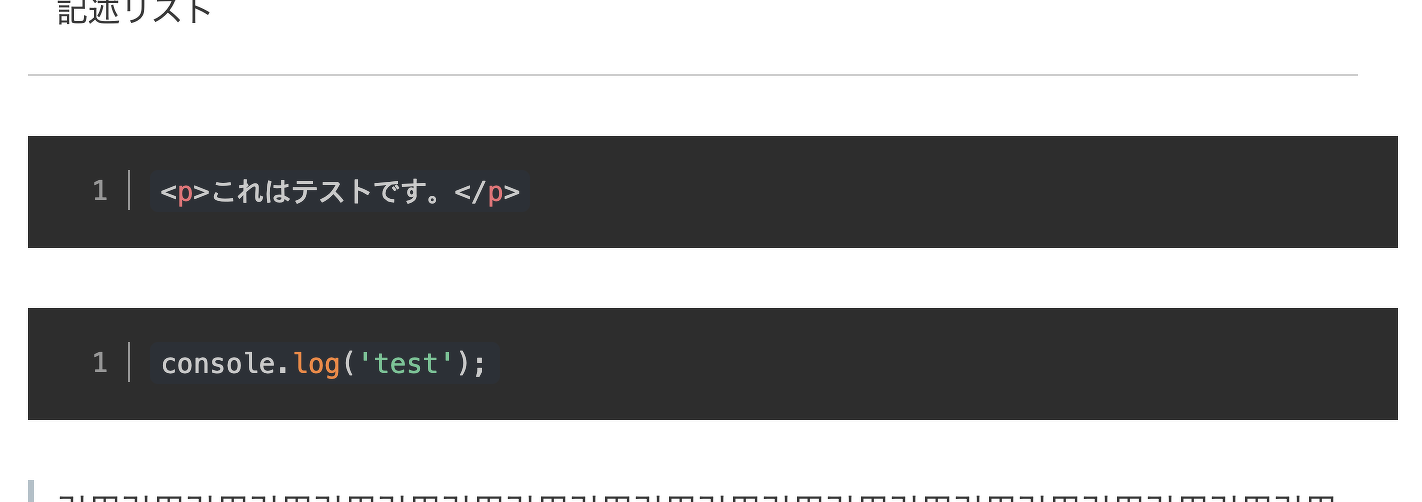
これで実際にユニットで先程テキストタグセレクトで追加したラベルを選択して使用してみると…
上記の画像のように Prism.js のシンタックスハイライターが動くようになりました。!!!
まとめ
今回は a-blog cms に Prism.js のシンタックスハイライターを導入しました。これまで紹介した導入方法ですが、1点だけ欠点があります。ログイン時にはa-blog cms デフォルトのシンタックスハイライターであるgoogle-code-prettify が優先されてしまう点です。google-code-prettify を無効にする方法がわかっていないので、分かり次第追記したいと思います。わかる方がいれば教えていただけると幸いです。